by Yogesh | Jun 8, 2016 | AngularJS tutorial
Using AngularJS we can easily divide your front-end source code into reusable components, called modules. An AngularJS module is just a container that groups together different components of your application under a common name. Modules are used to isolate logics like...

by Yogesh | Jun 7, 2016 | Asp .net MVC, WebApi Tutorial
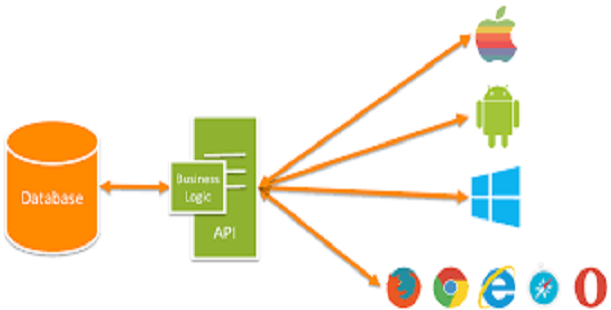
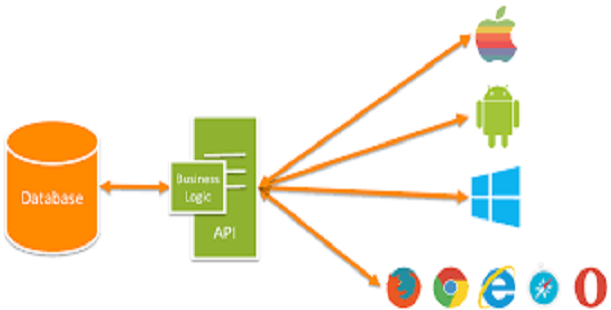
Step1 : Create New Project Go to File > New > Project > Select asp.net web application > Entry Application Name > Click OK >Select Empty Template > Check Web API CheckBox > > OK Some Snap Shots of above procedure are given below. Step2 : Add Database Table (Here...

by Yogesh | Jun 4, 2016 | AngularJS tutorial
Directives can be used in four ways As elements: As attributes: As classes: As comments : Usually we use directives as elements and attributes. Let’s see that how we can create directives using an example In above example we created a angular...
by Yogesh | Jun 3, 2016 | AngularJS tutorial
At a high level, directives are markers on a DOM element (such as an attribute, element name, comment or CSS class) that tell AngularJS’s HTML compiler ($compile) to attach a specified behavior to that DOM element or even transform the DOM element and its...

by Yogesh | Jun 2, 2016 | Asp .net MVC, Entity Framework Tutorial
Hi guys today I am going to demonstrate that how we can create cascade dropdown list control in asp.net MVC 5 using Razor and entity framework. Usually we need this solution. Create a new Project. Open Visual Studio 2013. Go to “File” => “New”...